How to use YouTube video as In banner video?
Simplest way to use YouTube video as In banner video using Google Web Designer (GWD). Google Web designer is the free HTML5 design tool which allows the user to create drag and drop design. This does not require any HTML5 coding skills. See the tutorial to create video ads of your own.
Step 1: Download Google Web Designer and Install it
Step 2: Open and Create new File

Step 3: Enter Name, location and size of the ad which you want to create.

Step 4: Once you created the new file, empty ad will appear on the GWD staging as below,

Step 5: Click Components on the right panel and drag “YouTube” and Drop on the staging area,

Step 6: Once you dropped the component, layer will be on different position and dimensions like below,

Step 7: To adjust position and dimension just alter the numbers on “Properties” –> ” Position and Size”

Step 8: Next step is configuring video to the banner. Under “Properties” –> “Youtube” –> Enter “Name” and “URL”, Also adjust other properties like control, auto play, etc.

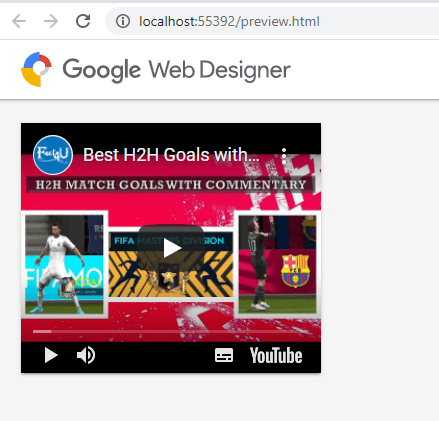
Step 9: YouTube Video Banner is created now and preview the creative in browser to check locally. Preview button available on the top right corner.

Preview appears as below in the browser.

Step 10: Export the created YouTube Video as HTML to serve as In banner video on your ad serving platform.


Hope this article helps everyone!!!.
Share your comments and Thoughts.
Thank you !!!!!
*The information contained in this post is for general information purposes only. The information is provided by How to use YouTube video as In banner video? and while we endeavor to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose.




